Nginx 从入门到入坟(十五)- Nginx + Tomcat 部署实现动静分离
1. Nginx与Tomcat环境部署
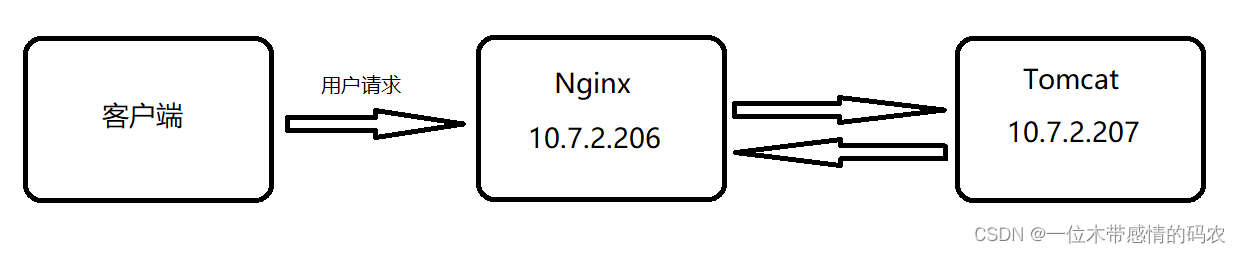
前面的文章已经将 Nginx 的大部分内容进行了讲解,我们都知道了 Nginx 在高并发场景和处理静态资源是非常高性能的,但是在实际项目中除了静态资源还有就是后台业务代码模块,一般后台业务都会被部署在 Tomcat,weblogic 或者是 websphere 等 Web 服务器上。那么如何使用 Nginx 接收用户的请求并把请求转发到后台 Web 服务器?具体可以看下面的流程图:

步骤分析:
- 准备 Tomcat 环境,并在 Tomcat 上部署一个 Web 项目;
- 准备 Nginx 环境,使用 Nginx 接收请求,并把请求分发到 Tomcat 上;
1.1 Tomcat环境准备
- 在 CentOS 上准备一个 Tomcat,官网地址:https://tomcat.apache.org/;
- 下载 Tomcat,并将安装包进行解压
1
tar -zxf {安装包路径} -C {安装路径}
- 准备一个 web 项目,打包为 war 包,随便一个 demo 即可,这里只是看一下效果,教程就不放了,百度一堆;
- 将准备好的 war 包放在 tomcat 目录下的
webapps下; - 执行下面命令,启动 Tomcat:
1
./bin/startup.sh
- 访问测试查看效果:
1
2静态资源: http://10.7.2.207:8080/demo/index.html
动态资源: http://10.7.2.207:8080/demo/getDemo
1.2 Nginx环境准备
- 使用 Nginx 的反向代理,将请求转给 Tomcat 进行处理:
1
2
3
4
5
6
7
8
9
10upstream webservice {
server 10.7.2.207:8080;
}
server{
listen 80;
server_name localhost;
location /demo {
proxy_pass http://webservice;
}
} - 访问测试:http://10.7.2.206:8080/demo/
到这里,就会出现一个问题,明明直接通过 Tomcat 就能访问,为什么还需要多加一个 Nginx,这样不是反而是系统的复杂度变高了么?那下面给大家分析下这个问题。
2. Nginx实现动静分离
2.1 什么是动静分离
动静分离是指在 Web 服务器架构中,将静态页面与动态页面或者静态内容接口和动态内容接口分开不同系统访问的架构设计方法,进而提升整个服务访问性能和可维护性。
- 动态请求:后台应用程序的业务处理,例如查询数据库或者进行一些数据运算;
- 静态请求:网站的静态资源(html, javaScript, css, images 等文件);
Nginx 实现动静分离的基础是它可以根据配置对不同的请求做不同的转发,动静分离有利于提高整个服务器系统的性能。
- 代理服务器和静态服务器可以为一台服务器,也可以独立部署,这里代理服务器和静态服务器为一台服务器。
- 静态服务器中,存放的资源主要是源代码文件、图片、属性、样式以及其它所有非动态的资源文件。
- 动态服务器,其种类比较繁多,可以是 Apache、Tomcat、IIS 以及其它 Web 服务器,它们一般分别隶属于一台服务器。
2.2 为什么要实现动静分离
前面我们介绍过 Nginx 在处理静态资源的时候,效率是非常高的,而且 Nginx 的并发访问量也是名列前茅,而 Tomcat 本身是用来处理动态资源的,虽然也能处理静态资源,但是 Tomcat 本身处理静态资源的效率并不高,而且还会带来额外的资源开销,所以把静态资源交给 Nginx 后,可以减轻 Tomcat 服务器的访问压力并提高静态资源的访问速度。
利用 Nginx 实现动静分离的架构,能够让 Tomcat 专注于处理动态资源,静态资源统一由静态资源服务器处理,降低了动态资源和静态资源的耦合度,从而提升整个服务系统的性能。如果动态资源宕机了也不影响静态资源的展示。
2.3 动静分离实现步骤
- 将之前的 demo 项目中的静态资源都删除掉,重新打包生成一个 war 包;
- 将 war 包部署到 Tomcat 中,把之前部署的内容删除掉并重新启动 Tomcat;
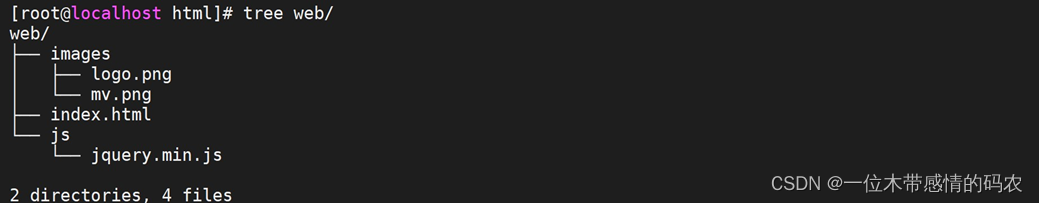
- 在 Nginx 所在服务器创建如下目录,并将对应的静态资源放入指定的位置:

其中index.html页面的内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.min.js"></script>
<script>
$(function(){
$.get('http://10.7.2.206/demo/getDemo',function(data){
$("#msg").html(data);
});
});
</script>
</head>
<body>
<img src="images/logo.png"/>
<h1>Nginx如何将请求转发到后端服务器</h1>
<h3 id="msg"></h3>
<img src="images/mv.png"/>
</body>
</html> - 配置 Nginx 的静态资源与动态资源的访问:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20upstream webservice{
server 10.7.2.207:8080;
}
server {
listen 80;
server_name localhost;
#动态资源
location /demo {
proxy_pass http://webservice;
}
#静态资源
location ~/.*\.(png|jpg|gif|js){
root html/web;
gzip on;
}
location / {
root html/web;
index index.html index.htm;
}
} - 访问测试:http://10.7.2.206/index.html
假如某个时间点,由于某个原因导致 Tomcat 的服务器宕机了,我们再次访问 Nginx,用户还是能看到页面,只是缺失了动态资源,这就是前后端耦合度降低的效果,并且整个请求只和后的服务器交互了一次,js 和 images 都直接从 Nginx 返回,提供了效率,降低了后的服务器的压力。
2.4 Nginx整合Tomcat集群
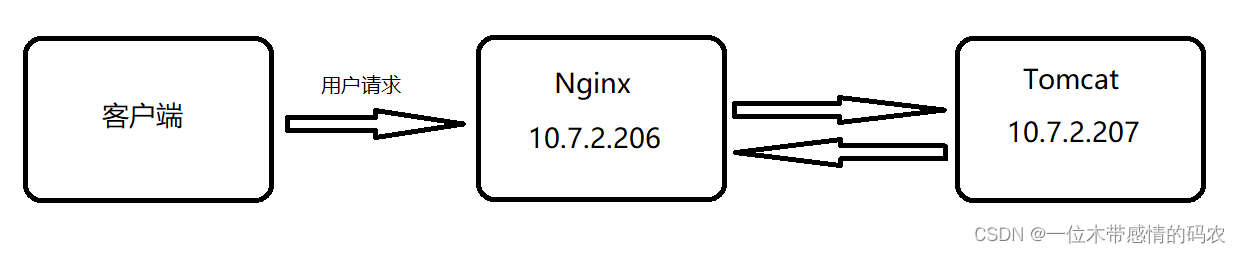
在使用 Nginx 和 Tomcat 部署项目的时候,我们使用的是一台 Nginx 服务器和一台 Tomcat 服务器,效果图如下:

那么问题来了,如果 Tomcat 的真的宕机了,整个系统就会不完整,所以如何解决上述问题,一台服务器容易宕机,那就多搭建几台 Tomcat 服务器,这样的话就提升了后的服务器的可用性。这也就是我们常说的集群,搭建 Tomcat 的集群需要用到了 Nginx 的反向代理和负载均衡的知识,下面放出搭建过程:
- 准备 3 台 Tomcat,使用端口进行区分(实际环境应该是三台服务器),修改
server.xml,将端口修改分别修改为 8080, 8180, 8280; - 启动 Tomcat 并访问测试:
1
2
3http://10.7.2.207:8080/demo/getDemo
http://10.7.2.207:8180/demo/getDemo
http://10.7.2.207:8280/demo/getDemo - 在 Nginx 对应的配置文件中添加如下内容:
1
2
3
4
5upstream webservice{
server 10.7.2.207:8080;
server 10.7.2.207:8180;
server 10.7.2.207:8280;
}
上面解决了 Tomcat 的高可用性,一台服务器宕机,还有其他两条对外提供服务,同时也可以实现后台服务器的不间断更新。当然细心的已经发现如果上面这种情况 Nginx 宕机,那么整套系统都不能对外提供服务了,这就是后面要讲的 Nginx 的高可用实现,当然这个就放在下篇文章讲了,最近比较忙,所以更新一直很慢,勿怪。
参考文献
【1】https://www.bilibili.com/video/BV1ov41187bq?p=128
【2】https://blog.csdn.net/tjcyjd/article/details/72590409?spm=1001.2101.3001.6650.12&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-12-72590409-blog-120056482.pc_relevant_multi_platform_whitelistv2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-12-72590409-blog-120056482.pc_relevant_multi_platform_whitelistv2&utm_relevant_index=17
【3】https://blog.csdn.net/followshadow/article/details/117414892?utm_term=%E4%B8%BA%E4%BB%80%E4%B9%88%E8%A6%81%E5%8A%A8%E9%9D%99%E5%88%86%E7%A6%BB&utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~sobaiduweb~default-0-117414892-null-null&spm=3001.4430
【4】https://blog.csdn.net/feifeng5251/article/details/84854925
【5】https://blog.csdn.net/weixin_68188085/article/details/123897606
【6】https://blog.csdn.net/w1206507055/article/details/125173459
【7】https://blog.csdn.net/qq_60387497/article/details/121512895
【8】https://blog.csdn.net/weixin_48016395/article/details/123941866




